虽然AlertDialog类属于android.app.Dialog包下,不属于android.widget包下,但在Android中常被用于显示信息的一种组件,这里仍然将其看为和TextView、EditText等类似的UI组件。
查阅Android文档可知AlertDialog类的定义:

由上图可知AlertDialog类继承了Dialog,以及实现了DialogInterface接口。Dialog是很多对话框(如ProgressDialog,DatePickerDialog,TimePickerDialog)共同的父类,而DialogInterface则声明了在对话框上的一些监听事件,用于监听用户在对话框上的操作。
Dialog类的定义:

DialogInterface类的定义:

创建AlertDialog一般是使用AlertDialog的内部类AlertDialog.Builder来创建,其中AlertDialog.Builder有很多重要的方法,用来设置AlertDialog的一些属性。
AlertDialog.Builder的常用方法:
1.( icon);设置对话框顶部显示的图标
2.(int iconId);设置对话框顶部显示的图标
3.(int messageId);设置对话框中间的内容显示
4.( items, int checkedItem, listener);设置对话框单选数据项
5.( items, boolean[] checkedItems, listener);设置对话框复选数据项
6.( view);向对话框添加一个UI组件或者UI容器
7.( adapter, listener);设置对话框的适配器
8.(boolean cancelable);设置当出现对话框时,是否能够点击对话框之外的区域,取消对话框
9.( text, listener);为对话框添加确认按钮,默认没有添加
10.( text, listener);为对话框添加取消按钮,默认没有添加
11.( text, listener);为对话框添加一般按钮
12.();返回值是一个AlertDialog的实例
AlertDialog的常用方法:
1.show();用来将对话框显示在界面
2.dismiss();取消对话框的显示
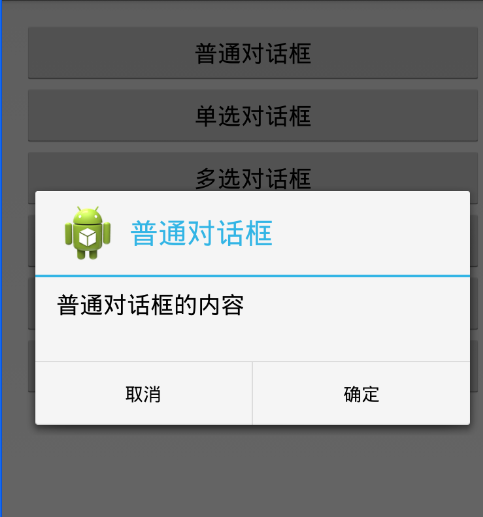
总结:AlertDialog的显示可分为三个区域,一是顶部的图标和标题,二是中间的正文内容,三是底部的确认按钮、取消按钮、普通按钮。
注意:
1.正文内容只能通过以下一种方法设置,若使用多种,只会出现先调用的方法(未充分测试==!),原因是它们设置的内容都是对同一块区域操作。
、、、、
2.在Android2.3.1平台下,三按钮的位置是相对固定的,分别置于最左侧,最右侧和居中,但在Android4.0平台下,setPositiveButton和setNegativeButton位置恰恰相反,分别置于最右侧和最左侧。(参考:)
实例:界面有6个按钮,当点击不同按钮时,显示不同的对话框,初始界面如下图

1.点击按钮时出现普通对话框

源码如下:
1 // 普通对话框2 public void showDialog1(View v) {3 AlertDialog.Builder builder = new AlertDialog.Builder(this);4 dialog1 = builder.setIcon(R.drawable.ic_launcher).setTitle("普通对话框")5 .setMessage("普通对话框的内容").setPositiveButton("确定", null)6 .setNegativeButton("取消", null).create();7 dialog1.show();8 }
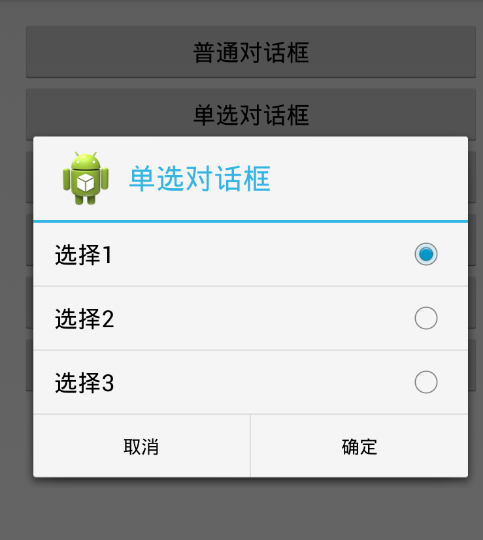
2.点击按钮时出现单选对话框

源码如下:
1 // 单选对话框 2 public void showDialog2(View v) { 3 AlertDialog.Builder builder = new AlertDialog.Builder(this); 4 dialog2 = builder 5 .setIcon(R.drawable.ic_launcher) 6 .setTitle("单选对话框") 7 .setSingleChoiceItems(new String[] { "选择1", "选择2", "选择3" }, 0, 8 null).setNegativeButton("取消", null) 9 .setPositiveButton("确定", null).create();10 11 dialog2.show();12 }
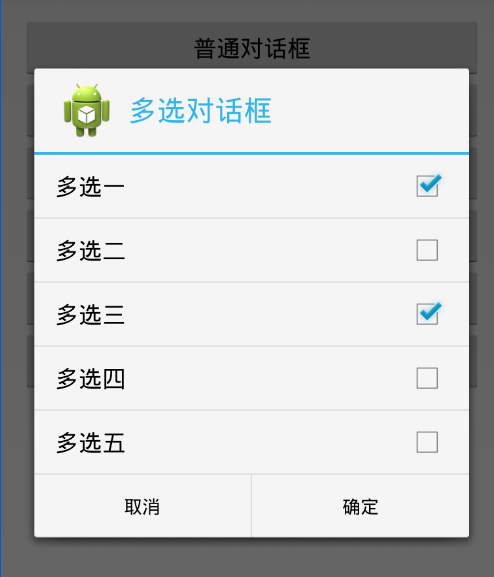
3.点击按钮时出现多选多话框

源码如下:
1 // 多选对话框 2 public void showDialog3(View v) { 3 AlertDialog.Builder builder = new AlertDialog.Builder(this); 4 dialog3 = builder 5 .setIcon(R.drawable.ic_launcher) 6 .setTitle("多选对话框") 7 .setMultiChoiceItems( 8 new String[] { "多选一", "多选二", "多选三", "多选四", "多选五" }, 9 new boolean[] { true, false, true, false, false }, null)10 .setNegativeButton("取消", null).setPositiveButton("确定", null)11 .create();12 13 dialog3.show();14 }
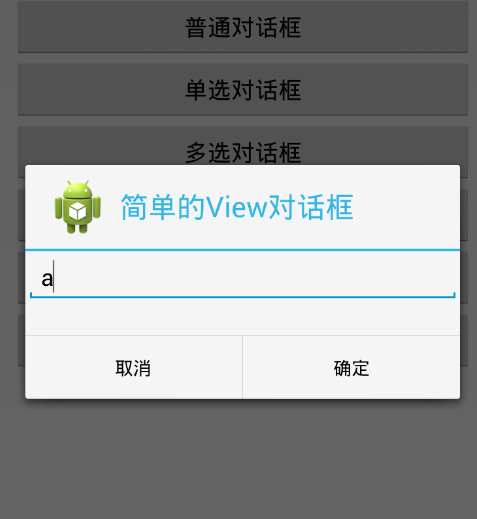
4.点击按钮时出现简单的View对话框

源码如下:
1 // 简单的View对话框 2 public void showDialog4(View v) { 3 AlertDialog.Builder builder = new AlertDialog.Builder(this); 4 dialog4 = builder.setIcon(R.drawable.ic_launcher) 5 .setTitle("简单的View对话框").setView(new EditText(this)) 6 .setPositiveButton("确定", null).setNegativeButton("取消", null) 7 .create(); 8 9 dialog4.show();10 }
5.点击按钮时出现自定义布局对话框

源码如下:
1 // 自定义布局对话框 2 public void showDialog5(View v) { 3 AlertDialog.Builder builder = new AlertDialog.Builder(this); 4 View view = getLayoutInflater().inflate(R.layout.dialog_layout, null); 5 dialog5 = builder.setIcon(R.drawable.ic_launcher).setTitle("自定义布局对话框") 6 .setView(view).setPositiveButton("确定", null) 7 .setNegativeButton("取消", null).create(); 8 9 dialog5.show();10 } 简单看下5和6的代码:可以看到都是使用了同一个方法:setView(View view),这个方法的参数View既可以时一个UI控件,也可以是一个容器布局,然后再容器布局中可以添加许多组件。
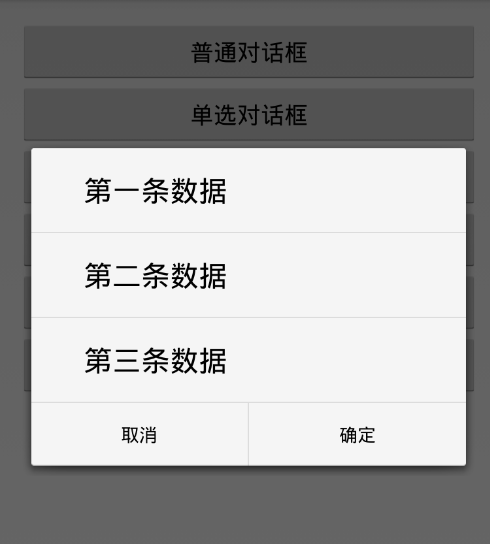
6.点击按钮时出现适配器对话框

源码如下:
1 // 适配器对话框 2 public void showDialog6(View v) { 3 AlertDialog.Builder builder = new AlertDialog.Builder(this); 4 ArrayAdapter adapter = new ArrayAdapter (this, 5 android.R.layout.simple_expandable_list_item_1, new String[] { 6 "第一条数据", "第二条数据", "第三条数据" }); 7 8 dialog6 = builder.setIcon(R.drawable.ic_launcher) 9 .setAdapter(adapter, null).setPositiveButton("确定", null)10 .setNegativeButton("取消", null).create();11 dialog6.show();12 } 对话框中使用适配器,可以加载大量的数据,可以说是发挥很大的作用。
未完,待续。